今回のトピックは Unity で MMD モデルにモーション付けて再生するというものです。
みなさんご存じ(?)のMikuMikuDance(MMD)と呼ばれるソフトウェアは、VPVPにて公開されているの3DCG動画作成ツールです。
表情豊かに歌って踊る3DCGコンテンツを探すと、ほとんどMMDに関わるものであり、データの形式はPMX, VMDです。
これらを Unity で扱う FBX 形式のデータに変換して再生する方法を紹介します。
まずは Unity 5.5.0f2 (64-bit) リリース: November 25, 2016 を起動します。
何もアセットが無い状態で、そのままだと空のシーンとなっています。
まず初めに行うのが Stereoarts Homepage さんのページに行き、MMD4Mecanim (Beta) の最新版を入手し
解説にあるチュートリアル(基本編)に従って操作し、任意の PMX ファイルを FBX に変換してシーンに配置します。
今回は任意の PMX に
3d.nicovideo.jp
からダウンロードしてきた、ぽんぷ長式の「村雨」を使うことにします。
チュートリアルを間違えなければ、このようにモデルを配置できると思います。

次に、踊ってもらいたい楽曲と楽曲用のモーションを選びます。
今回は Girls(EasyPop) にしようと思います。
楽曲を購入し(iTunesだと200円でした、やしぃー!)
iTunesの編集→設定メニューからインポート設定をいじってmp3に変換できるようにし、mp3ファイルを用意します。
これを Unity の Audio Source に設定すれば Audio Clip の完成です。
再生すると、ゲーム内で楽曲が響き渡ります。
次はモーションの VMD ファイルです。
bowlroll.net
こちらからダウンロードしてきました。
MMD4Mecanimのチュートリアルに従い、VMDを読み込ませてFBXのアニメーションとします。
変換にけっこう時間かかります。
出来上がったFBXにはアニメーションが含まれるようになっていて、これを Unity の Animator Controller のステートに設定すれば
ステート遷移したときに、踊ってくれるようになります。
表情やリップのVMDも一緒に変換していればFBXにアニメーションとして入っているのですが、モーフは再生されません。

最後に表情モーフをつける方法を紹介します。
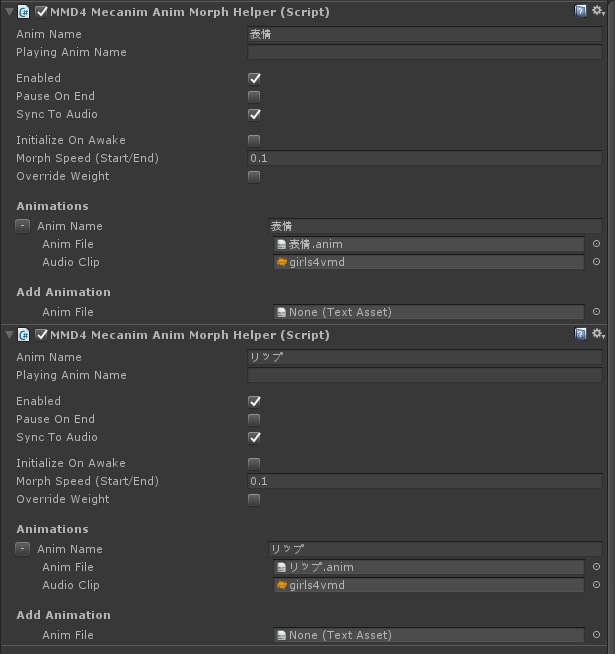
対象となるキャラクターオブジェクトのコンポーネントに次のスクリプトコンポーネントを追加します。
MMD4MecanimAnimMorphHelper.cs
表情やリップのVMDの変換を終えていれば.animファイルが作られていますので、これらをそれぞれのMMD4MecanimAnimMorphHelperに設定します。

再生するアニメーション名の欄が空欄になっているので、それぞれ「表情」「リップ」を書き込みます。
(アニメーション名を任意に変更しているのであれば、その名前を使います)
※公式の記述を見つけていませんが、スクリプトコンポーネントを追加する順番でモーフは上書きされる仕様のようです。
リップが再生されない場合は、後から追加した AnimMorphHelperコンポーネントの方にリップを追加しましょう。
リップが表情に上書きされるようになり、口パクしてくれるようになると思います。(私の環境では、実際になりました。)
これで、全身のモーションに加えて、表情とリップのモーフが付くようになります。

おまけ:
購入した楽曲と、モーション付けに参照された曲がちょっとずれていました。
え、今までの人たちはオリジナルの曲を使っていない!?
仕方なく、私は購入した楽曲の余白を調整して、音ズレを回避しています。
参考までに mp3 ファイルの余白調整には
mp3DirectCut - Fast MP3 and AAC editor and MP3 recorder
を使いました。