# 前書き
私が作っているキューブの世界
simplestar-tech.hatenablog.com
そろそろキューブの見た目を更新する時が来た
この先のステップとしては
1.AO, Albedo, Height, Normal, Specular テクスチャを入力とする、Height Map をちゃんと利用する Shader Graph が作られている
2.8192 x 8192 のテクスチャにインデックスで区分けして AO, Albedo, Height, Normal, Specular テクスチャ計5枚を用意、余白を指定して高速出力できるプログラムが作られている
3.余白を考慮したテクスチャ座標サンプルができるゲームロジックになっている
が想像できる
今回は ParallaxOffset を使った1.ステップについて解説
# Shader Graph
ここのところだいぶ Shader Graph に慣れてきたので、UV 操作する ParallaxOffset SubGraph があるならこんな感じのグラフになる

肝心の SubShader の中身がこれ

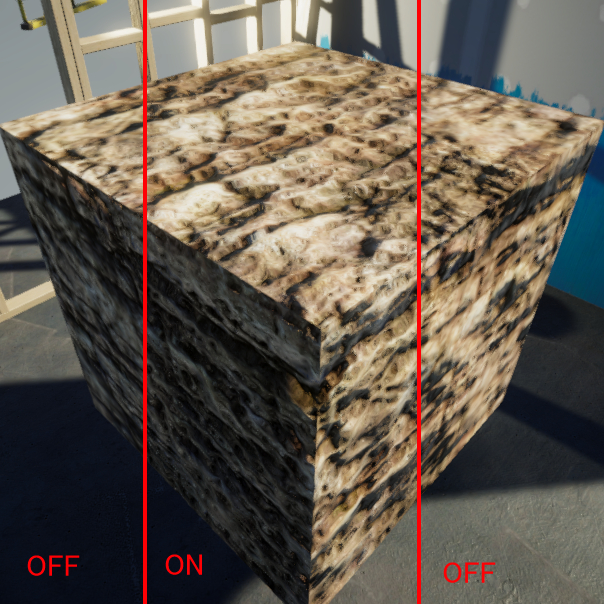
見た目はこんな感じで

情報源はこちらのやりとり
How do I use a Heightmap in Shader Graph?
https://forum.unity.com/threads/how-do-i-use-a-heightmap-in-shader-graph.538170/
後に解説を求めて参考にしたフォローアップ記事
LearnOpenGL - Parallax Mapping
まとめ
即興で作れるグラフなので
ソース公開しなくてもいいかな